What is responsive web design. Create a mobile-friendly responsive website with this easy to follow step-by-step walkthrough.
 How To Make A Website Mobile Friendly Hostgator Blog
How To Make A Website Mobile Friendly Hostgator Blog
For the navigation links create a new CSS structure.

How to make website mobile friendly. Ensure copy is large enough to be easily read by all users regardless of screen size. Keep button and font sizes large. If youre building a site using a CMS system such as WordPress make sure the theme you choose to build your site from is mobile-responsive or if youve already built a site switch to one that is.
Set a Mobile Friendly Preferred Width Load your website in a desktop browser and resize the window to the narrowest width while keeping your website still readable. The results indicated that these were the common practices that make these sites not as mobile-friendly as a user might expect or want in a mobile experience. Your License Key show up in the dashboard which youll need for later.
Make Your Website Responsive. Having a mobile responsive website also helps in boosting the SEO value of a website. Use a responsive theme on your site and test it with Pingdom to check its performance.
Use media queries and dynamic units. Use tools as a text editor or a notepad. Ditch Text-Blocking Ads and Pop-ups.
There are many more things that must be considered when creating a mobile-friendly website than for a website that can be accessed on desktops. You need to create an account on WPTouch Pro using your email address and download the premium plugin. A crucial element for a mobile-friendly site is responsiveness.
Quickly Create a Mobile-Friendly Website Using Bootstrap Framework Bootstrap Tutorial Quick Start Guide. Add a new tag in the previous HTML file and extend it to the CSS. Convert your desktop site into a mobile-friendly one using online services such as bMobilized and Duda Mobile or use a mobile-optimization plugin for your CMS.
After that you need to install and activate the WPTocuh Pro plugin. This is something that many companies overlook when theyre trying to become mobile-friendly and they shouldnt because what your users experience is far more important than how easy something is to code. Then add a meta tag in the HTML file.
WPTouch Pro is a premium WordPress plugin with powerful settings to make your website mobile-friendly. Make Information People Look for Easier to Find. Keep Your Web Design Simple.
Google prefers indexing and ranking websites that are mobile-friendly. Responsive web design works well for both mobile and desktop platforms as the website realigns its appearance accordingly. Try it Yourself.
Add One Code Line in the HTML-File. A key to making your website mobile-friendly is using responsive web design. You want your CTA call-to-action buttons to pop and be easy to tap.
So youre looking to create a mobile-friendly responsive website and have decided on Bootstrap as your framework. Just search responsive theme in WordPress own theme library or on a third party site like Themeforest. Always build your website with the mobile-first approach.
Designing your websites to be mobile friendly ensures that your pages perform well on all devices. Responsive themes or mobile-friendly website templates such as those from Somothemes make it easier to ensure a high-quality display for your users. At first you add a meta tag into your HTML-File between the tags.
With responsive web design you set up your site so that it adjusts to different screen sizes. Use Large Font Sizes. And your websites download speed will be improved measurably.
How do I convert my HTML website into a mobile-friendly website. Make Your Website Responsive. By formatting the interface and the content of your website in a manner that is mobile-friendly not only will you make navigation easier and the text larger for it to be easier to read but you will also optimize your website for touch screens by adding touch-friendly elements.
To create a responsive website add the following tag to all your web pages. This is your minimum viewing. Find out more about how to outsource web development for your mobile-friendly website.
The web is being accessed more and more on mobile devices. 12 Steps to Make Your Website Mobile-Friendly. This will set the viewport of your page which will give the browser instructions on how to.
Most of these areas do not directly relate to usability issues but instead concern how the site is built which can lead to poor performance. A minimalist approach is always a safe bet for making a website mobile-friendly. This codeline defines the default zoom for mobile devices.
Make Website Speed a Priority. Make Your Button Sizes Large Enough to Work on Mobile.
 10 Simple Ways To Make Mobile Friendly Websites
10 Simple Ways To Make Mobile Friendly Websites
Easy Access Fast And Simple Strategies To Make Your Website Mobile Friendly
 Why Is It Important To Have A Mobile Friendly Website Startup Hub
Why Is It Important To Have A Mobile Friendly Website Startup Hub
How To Make A Website Mobile Friendly Hostgator Blog
 How To Make Your Wordpress Website Mobile Friendly With Elementor 2019 Youtube
How To Make Your Wordpress Website Mobile Friendly With Elementor 2019 Youtube
 How To Make A Website Mobile Friendly Manychat Blog
How To Make A Website Mobile Friendly Manychat Blog
 5 Tips To Make Your Website More Mobile Friendly Hostgator Blog
5 Tips To Make Your Website More Mobile Friendly Hostgator Blog
7 Tips To Create A Mobile Friendly Website For Your Small Business Smart Insights
 What Factors Make Your Website Mobile Friendly
What Factors Make Your Website Mobile Friendly
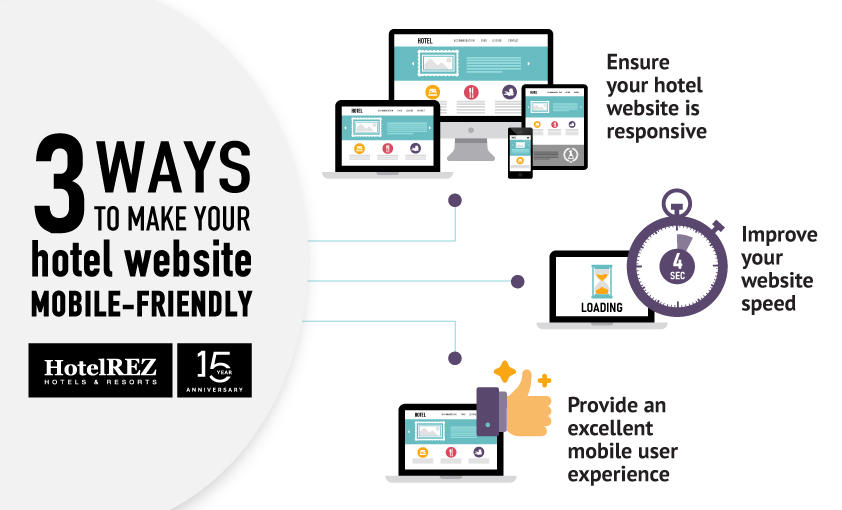
 How To Ensure Your Hotel Website Is Mobile Friendly Hotelrez Blog
How To Ensure Your Hotel Website Is Mobile Friendly Hotelrez Blog
 How To Make Your Website Mobile Friendly In 201 9 Steps
How To Make Your Website Mobile Friendly In 201 9 Steps
 Welcome Search Central Google Developers
Welcome Search Central Google Developers
 How To Make Your Website Mobile Friendly
How To Make Your Website Mobile Friendly
 How To Make Your Website Mobile Friendly The Ultimate Guide
How To Make Your Website Mobile Friendly The Ultimate Guide

No comments:
Post a Comment
Note: Only a member of this blog may post a comment.